 The Webernets has been running a bit slow lately, so I started looking at ways to speed things up. I stumbled on an article on WPMUDEV titled “How To Massively Reduce Your Images For A Faster WordPress Site“, and I thought I would put it to the test. I downloaded my entire images folder from my server, and here are the beginning stats.
The Webernets has been running a bit slow lately, so I started looking at ways to speed things up. I stumbled on an article on WPMUDEV titled “How To Massively Reduce Your Images For A Faster WordPress Site“, and I thought I would put it to the test. I downloaded my entire images folder from my server, and here are the beginning stats.
 As I am using a Mac, I downloaded the free app recommended in the article called ImageOptim (The article recommended Caesium as a free alternative for Windows users). I was impressed to read on the download page that “ImageOptim is lossless — it compresses image files without changing pixels.”
As I am using a Mac, I downloaded the free app recommended in the article called ImageOptim (The article recommended Caesium as a free alternative for Windows users). I was impressed to read on the download page that “ImageOptim is lossless — it compresses image files without changing pixels.”
Opening the program shows a pretty familiar looking window.
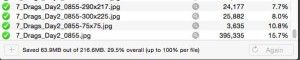
 I dropped the whole folder in using the default settings and away it went. It took about 50 minutes, and here is the summary it displayed when finished.
I dropped the whole folder in using the default settings and away it went. It took about 50 minutes, and here is the summary it displayed when finished.
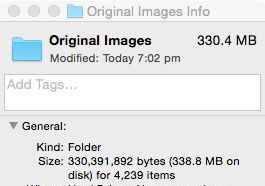
 And this is the specs on the folder from the finder.
And this is the specs on the folder from the finder.
 63.9 MB saving is nothing to sneeze at, but I was interested to see if I could push it any further. In the settings, I found a “Quality” slider for Jpegs. By default, it is set to 100% hence the claim to lossless, So sliding it down to 80% will obviously reduce the quality and void the lossless claim, but is the trade off for file size justifiable?
63.9 MB saving is nothing to sneeze at, but I was interested to see if I could push it any further. In the settings, I found a “Quality” slider for Jpegs. By default, it is set to 100% hence the claim to lossless, So sliding it down to 80% will obviously reduce the quality and void the lossless claim, but is the trade off for file size justifiable?
 With the Jpeg Quality Slider set to 80, I ran the program again on a copy of the original folder I made before the first optimization run. It took about 60 minutes this time, and here is the summary from the window footer
With the Jpeg Quality Slider set to 80, I ran the program again on a copy of the original folder I made before the first optimization run. It took about 60 minutes this time, and here is the summary from the window footer
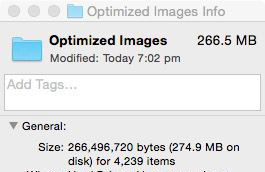
 And here is how the Finder views the folder
And here is how the Finder views the folder
 110.5 MB Saving on a 330.4 MB original file size is impressive. That’s 1/3! I went through a number of files to check the quality, and even though there is a slight difference if you look hard, for the most part the quality is good.
110.5 MB Saving on a 330.4 MB original file size is impressive. That’s 1/3! I went through a number of files to check the quality, and even though there is a slight difference if you look hard, for the most part the quality is good.
